Welcome! We are happy that you want to learn to use WissKI! These guides contain everything about the installation, configuration and usage of the Drupal-WissKI environment and common used modules and also provide basic instructions on ontology engineering and data modeling.
Styleguide
This documentation follows a style guide to support your understanding - where you should navigate to, which values you could enter or what buttons you could click.
Boxes
Infoboxes give you some nice hints or additional information about the topic.
Warnings refer to possible sources of errors or failures.
Navigation
Tab


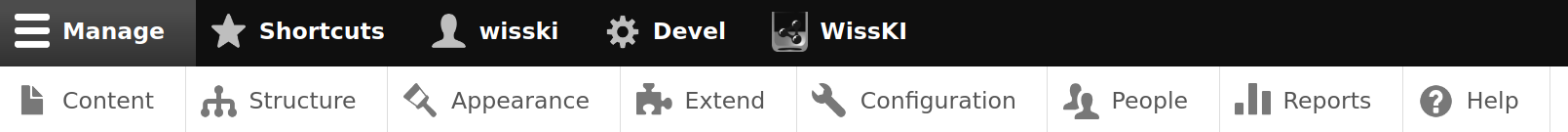
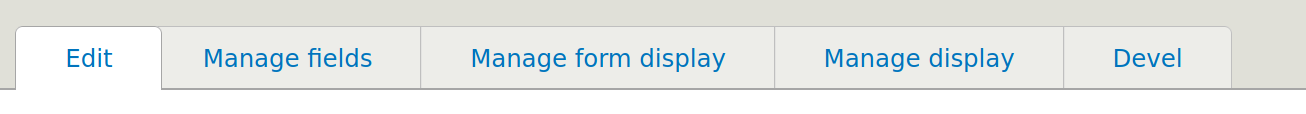
Entries in the toolbar, like "Manage", "Structure", or "Configuration", and items in the tabs menu, like "Edit", "Delete" or "Manage fields" are marked as Tabs.
Section

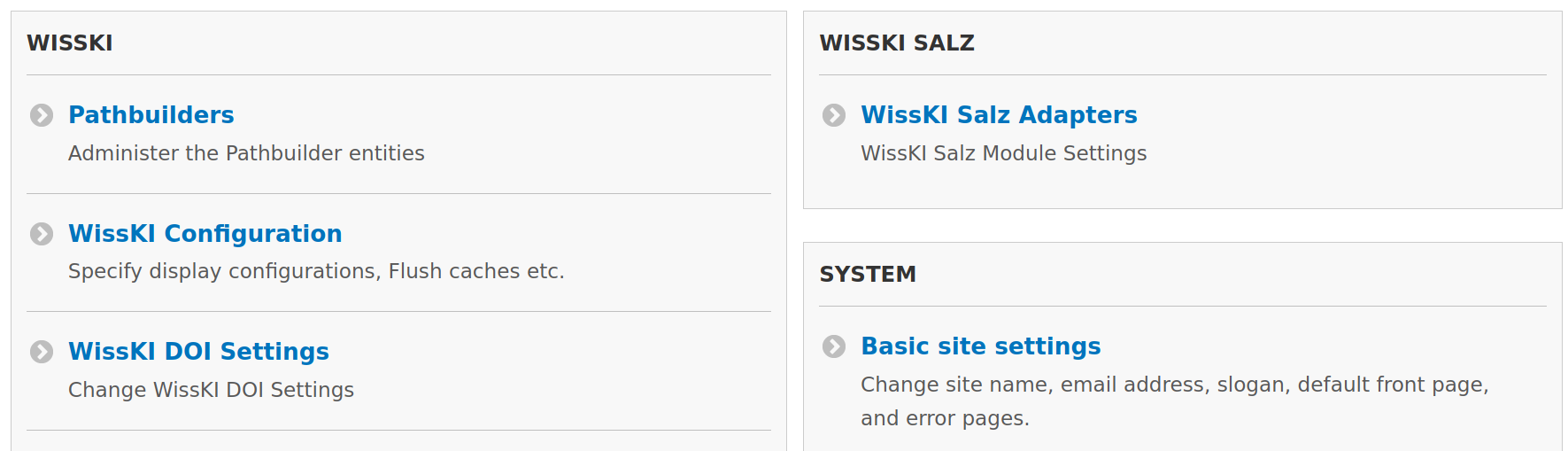
Regions on the page, like the "WissKI", "WissKI Salz", or "System" on the Configuration page have the Section icon. They pack links or fields together as a kind of container.
Field


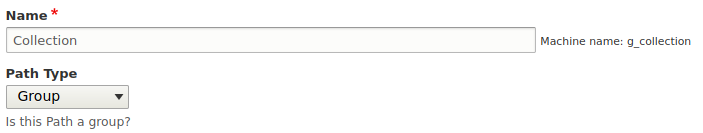
Fields are places, where you have the possibility to enter, select or edit something, like the "Name" or "Path Type" on the "Edit Path" page, or the entries respectively rows on the page "WissKI Bundles and Object Classes".
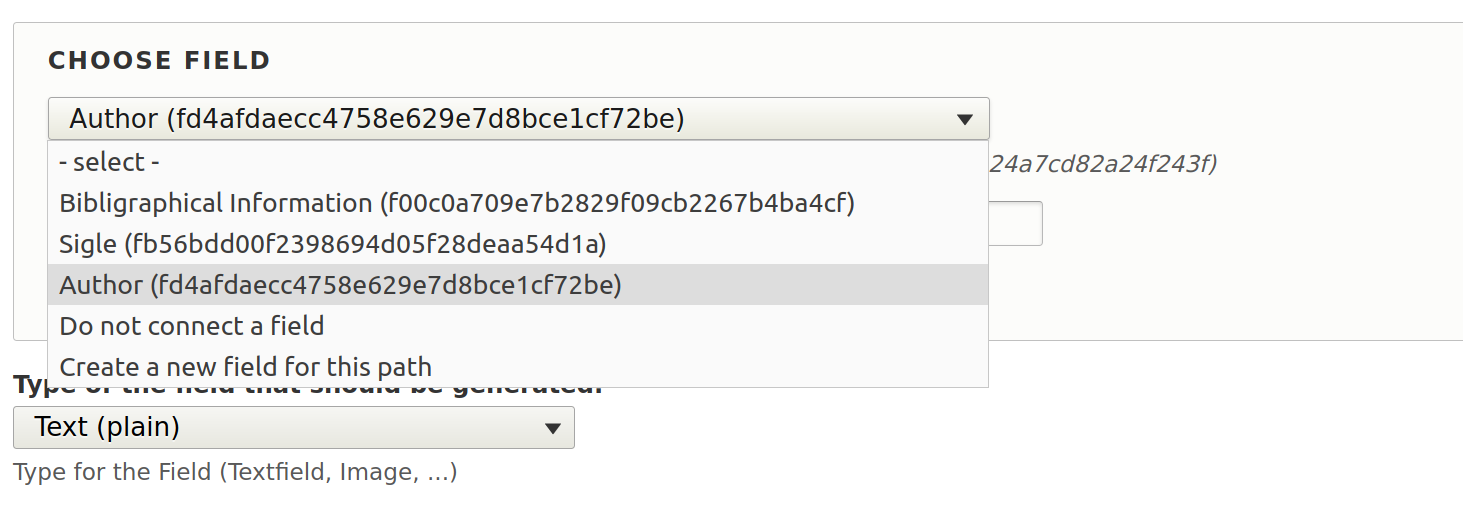
Click


If you have to click with your mouse on something on the page, this is marked with the click icon. It also used, when you have to select something from a list, like .
Inputs and selectables
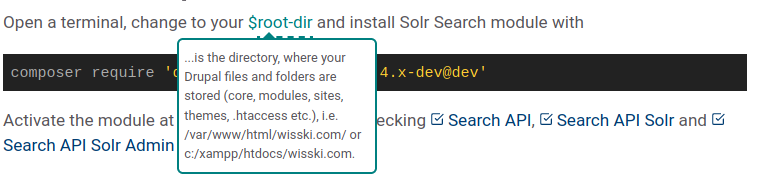
Variable

The documentation tries to be as detailed as necessary but also use abstract terms when you have to insert inputs, give names for entities or select something, that might have an other appellations or value at your system. These things are marked as documentation-variables ... are abstract terms, which serve as placeholder for your own values or entities. The vast majority have input examples. , and rely on an vocabulary that comes with extra information. You can hover over a variable and a pop up unfolds beneath with a brief description.
Input

If you have to fill in a value in a field or actually should type something, this is marked as an input. Most example inputs are marked with this format as well.
Checkbox and radiobutton

Drupal has a lot of checkboxes. There are formats that encourage you to check or uncheck something, or to select from a "you-have-just-one-choice"-list.
Path

A decent directory path is marked as /this/is/the/path/to/the/file/or/folder or C:\this\is\a\windows\path.
Class andProperty

Since WissKI has a lot to do with ontologies, there are formats to mark classes, like E78_Curated_Holding, andproperties, like P102_has_title.